こんにちは
霞美@ベース(@kasumi_bass_)です♪
今回ははてなブログでの
『前後記事を非表示にする方法』
について、ご紹介していきます♪
前後記事の表示は必要なの?

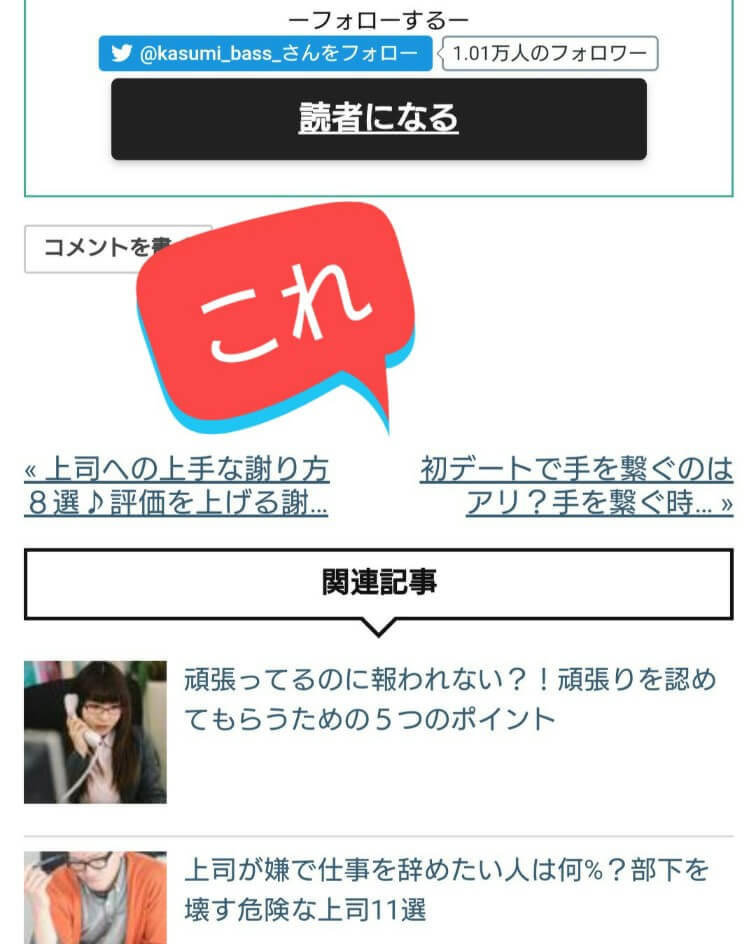
はてなブログでは記事下部に、このような
『次の記事』『前の記事』
の表示がありますよね?
これは『ページャー』と呼ばれるもので、そのまま前後記事に飛ぶリンクなワケですが…
これって必要なのでしょうか?
特化ブログや、前後に関連性のある記事を書いている人にとってはいいかもしれません( ゜o゜)
しかし、私のような雑記ブログをしている人や前後に全く関係のない記事がある人にとっては、さほど必要性を感じないのではないでしょうか?
むしろ、SEO対策としてもあまり良くないような印象もあります(;´∀`)
という事で、私はこの前後記事を非表示にする事に決めました♪
同じように非表示にしたいと思っている人は、是非参考にしてくださいね(*´ー`*)
関連性の高いリンクに絞り、より見やすい読みごたえのあるブログ作りをしよう♪
前後記事(ページャー)を非表示にする方法
とてもやり方は簡単です♪
分かりやすく順番に解説しますので、良ければ試してみて下さいね(*´ω`*)
1.コードをコピーする
まず、以下のコードをコピーします。
.page-entry .pager {
display: none;
}
これが前後記事を非表示するためのコードになります♪
2.デザインCSSにコードを貼り付ける

はてなブログのダッシュボードから、
『デザイン』→『スパナマーク』→『{}デザインCSS』
へ行き、上記のコードを貼り付けましょう♪
すでに色々コードを貼り付けている方は、その一番最後に貼り付ければOKです(*´∀`)♪
ただし、万が一、ブログに不具合が生じても復旧できるよう、貼り付ける前にコードのバックアップは取っておきましょう(*´ω`*)
3.変更を保存する
貼り付けただけでは反映されません。
上部にある『変更を保存する』ボタンを押して、しっかり保存しましょう♪
4.前後記事が非表示になったのを確認する

実際にブログを見て、非表示になっているかを確認します(*´ー`*)
表示されていない、かつ、他どこにも不具合等が起こっていなければ完了です♪
まとめ
雑記ブログのように前後に関連性の低い記事を置いているブログでは、あまりSEO対策としても良くないと考えています( ゜o゜)
そんなリンクを置くよりも、関連記事や被リンクを置いた方が間違いなくSEO対策として効果を発揮するでしょう♪
ただ、特化ブログや前後に関連性のある記事を置いている人は、むしろ表示させておいた方がSEO対策としても効果は高いかと思います(*´ω`*)
非表示にするよりむしろ、もっと見てもらえるようなデザインに変更する事をおすすめします♪
デザイン変更方法については、こちらの記事で詳しく説明されていますので、是非参考にしてください♪
【はてなブログ】記事ページのページャーにサムネイルを追加して整形するカスタマイズ - 気楽に生きよう!
もし改めて前後記事を表示させたいと思う事があれば、上記コードを削除するだけで表示可能です(*´ー`*)
今まで気になっていた人も良ければ一度試してみてくださいね♪
常に良いブログ作りを心がけよう♪
では、今回はここまで♪